Структура сайта – это один из важных аспектов, определяющих его успешность и удобство использования. Хорошо спланированная и организованная структура помогает пользователям легко находить нужную информацию и переходить между разделами сайта. В этой статье мы рассмотрим основные принципы построения чёткой, ясной и удобной структуры сайта.
1. Иерархическая организация
Одним из важных аспектов структуры сайта является его иерархическая организация. Сайт должен быть разделен на разные уровни, где каждый уровень соответствует определенной категории информации. На верхнем уровне должны быть основные разделы сайта, а на следующем уровне – подразделы и страницы. Это позволяет пользователям легко ориентироваться и быстро находить нужную информацию.
Примером иерархической организации может служить сайт онлайн-магазина одежды. На верхнем уровне могут быть основные категории товаров, такие как мужская одежда, женская одежда, детская одежда и аксессуары. На следующем уровне могут быть подразделы, такие как футболки, джинсы, платья и обувь. А на последнем уровне – отдельные страницы с описанием и фото товаров.
2. Понятные названия разделов
Название каждого раздела должно быть ясным и понятным для пользователя. Оно должно отражать содержимое данного раздела и быть легко запоминающимся. Используйте простые и понятные термины, чтобы пользователи могли быстро понять, что ожидается от каждого раздела.
Пример⁚ в разделе «Услуги» можно использовать подразделы с такими названиями, как «Ремонт и обслуживание», «Консультации и планирование» и «Доставка и установка». Это поможет пользователям легко определиться с тем, что они ищут и куда им нужно перейти.
3. Удобная навигация
Навигация играет важную роль в структуре сайта. Она должна быть удобной для использования и позволять пользователям легко перемещаться между разделами и страницами. Используйте наглядные и понятные элементы навигации, такие как меню, хлебные крошки, ссылки на следующие и предыдущие страницы.
Важно также помнить, что навигация должна быть консистентной на всем сайте. Это означает, что один и тот же тип навигации должен использоваться на всех страницах, чтобы пользователи не переживали путаницу и могли ориентироваться на сайте без проблем.
4. Связи между страницами
Важно учесть связи между различными страницами сайта. Для этого можно использовать ссылки и перекрестные ссылки, чтобы пользователи могли легко переходить между связанными страницами. Это помогает улучшить пользовательский опыт и обеспечивает более полное представление о контексте информации.
Например, на странице товара в онлайн-магазине могут быть ссылки на связанные товары, на страницу категории товара и на страницу актуальных скидок. Это поможет пользователям легко найти дополнительную информацию и предложения, связанные с их интересами.
5. Поиск
Добавление функции поиска на сайт может существенно улучшить его структуру и удобство использования. Пользователи могут легко найти нужную информацию, используя ключевые слова и фразы. Расположите поиск на видном месте и убедитесь, что результаты поиска ясно отображаются.
Важно также предусмотреть возможность фильтрации и сортировки результатов поиска, чтобы пользователи могли уточнять свои запросы и быстрее находить нужную информацию.
В целом, чёткая, ясная и удобная структура сайта играет важную роль в привлечении и удержании посетителей. Она помогает пользователям быстро находить нужную информацию и легко перемещаться по сайту. Следуя принципам, описанным в этой статье, вы сможете создать структуру сайта, которая будет оптимально соответствовать потребностям пользователей и обеспечивать позитивный пользовательский опыт.
Создание веб-сайта — это то, что может сделать каждый. Это не закрытые знания, доступные лишь немногим. В настоящее время существует довольно много вспомогательных инструментов, облегчающих процесс веб-разработки.
Однако не каждый проект развивается без проблем: на определенных этапах возникают технические трудности, часто вызванные плохо спроектированной структурой веб-сайта.
Также бывают ситуации, когда у разработчика нет проблем с кодом, сайт работает нормально, но не приносит желаемых результатов в виде денежной прибыли, посещений сайта и т. д. В таких случаях обычно начинают искать за дефекты контента, количество обратных ссылок и сильных конкурентов.
Фактически, именно структура сайта может быть главной причиной плохой работы ресурса, о чем эта статья.
Что случилось?
Структура веб-сайта связана с внутренним и внешним расположением его отдельных элементов. Чтобы найти книгу, вы входите в соответствующую комнату, открываете соответствующий книжный шкаф и кладете руку на определенную полку. Подобные методы хранения используются в веб-разработке, поэтому важно понимать внутреннюю структуру вашего веб-сайта.
Это относится к организации ссылок между страницами. Есть разные типы внутренней организации. Проще говоря, на ресурсную структуру просто наплевать. Это может мало повлиять на страницу, если она маленькая, но неизбежно приведет к проблемам в крупных проектах:

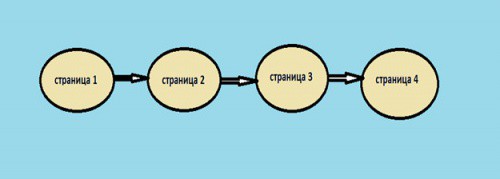
Линейный. В этом случае страницы ссылаются друг на друга в одном и том же порядке. Ее можно назвать моделью «наведи и щелкни», и она подойдет для заказа чего-либо, публикации инструкций или написания руководств: 
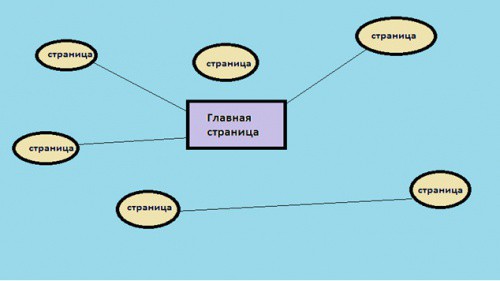
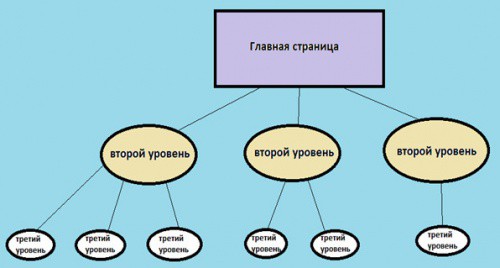
Иерархический. Этот тип структурирования лучше всего представить в виде дерева, которое четко показывает степень вложенности страниц, определенных в каталогах высокого и низкого уровня. Эта модель наиболее популярна в веб-дизайне: 
Разработка структуры веб-сайта не ограничивается его внутренними элементами. Существует также концепция внешней организации, которая относится к расположению элементов на страницах.
Большинство веб-сайтов имеют верхний колонтитул ( вверху страницы ), нижний или нижний колонтитулы ( внизу ), область для содержания и пространство для меню.
Это элементы, которые вы видите чаще всего, но вам не обязательно использовать их все, поскольку разработка пользовательского интерфейса зависит от каждого разработчика.
Почему это так. важно?
Необходимость в структуре страницы ( внутренняя и внешняя ) — это то, что понимают многие веб-разработчики и оптимизаторы поисковых систем, часто этот вывод делается из неудачного опыта, поэтому тем не менее, полезно обозначить основные причины, по которым вам следует сохранять свою страницу организованной.
Создавайте легко. Легко представить себе многие вещи. Гораздо сложнее определить, что в нем, а главное где. Если у вас есть четкое понимание схемы дизайна и понимание всех внутренних отношений между объектами, у вас будет минимум времени на написание кода и качество продукта; возможность меняться. Если проект успешен — он должен развиваться и расширяться, а это неизбежно приводит к увеличению количества страниц и возможностей сайта. В доме можно построить больше этажей, если фундамент и стены крепкие, как это имеет место.создание сайтов; Удобство для пользователя. Если страница предназначена для того, чтобы помочь пользователю выполнить действие, а не для того, чтобы он захотел щелкнуть красный крестик — все сделано правильно. Еще одна важная деталь — возможность быстро добраться до каждого фрагмента информации на странице, а не бесконечно рыться в каталогах; высокий рейтинг. Страницы с плохо продуманной структурой могут попасть в топ только в случае удачи К чему нужно стремиться?
При разработке внутренней и внутренней структуры вашего веб-сайта вы должны учитывать потребности и предпочтения как людей, так и поисковых систем. Следование этим простым рекомендациям может серьезно повысить популярность вашего ресурса.
Логическая структура сайта должна позволять поисковым системам индексировать все страницы. Следует поддерживать вложение каталогов и избегать дублирования заголовков; Держите ключевые слова как можно выше в коде. Заголовок вашей страницы — это первое место, которое должны проверять роботы, поэтому рекомендуется «кормить» их ключевыми словами, которые привлекут вашу целевую аудиторию; пусть пользователи попадут в любой «угол» страницы не более чем с 3 проходит. Благодаря этому посетитель будет знать его местоположение и будет чувствовать себя максимально комфортно на страницах ресурсов.
Итак, давайте посмотрим
Человек, разрабатывающий ваш сайт, конечно, знает, где и что это такое. Располагая файлы в каталогах, вы можете увидеть структурную организацию, уже существующую на вашем компьютере. Мы рекомендуем делать это для крупных проектов.
Просматривая страницы своего или чужого сайта, вы также можете видеть его структуру. Иногда это делается путем навигации по меню, в котором отображаются уровни вложенности. Это не лучший подход для очень больших сайтов.
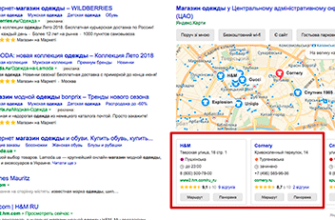
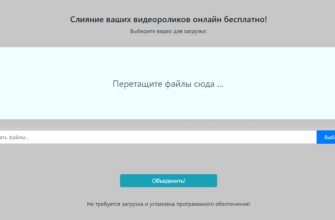
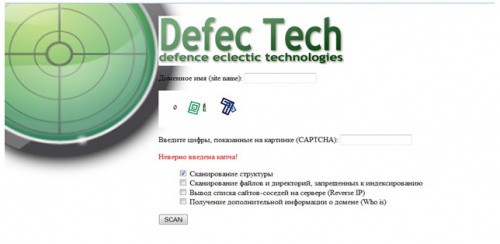
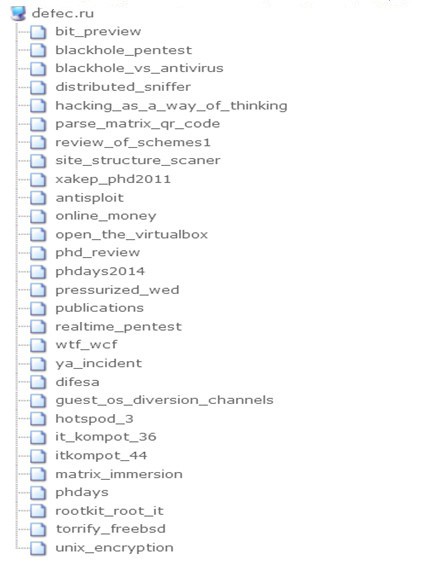
Если у вас очень большой сайт и не совсем понятно, где, что и как организовать свой сайт, вы можете использовать специальный браузер. Они представят всю необходимую информацию очень ясно и просто. Воспользуемся Defec.ru и посмотрим на его структуру:

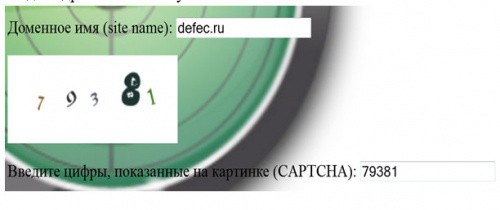
Пожалуйста, введите адрес и капчу:

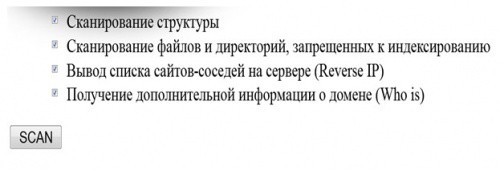
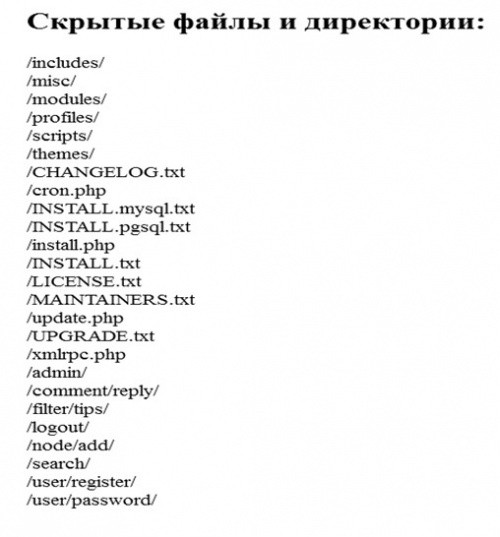
Мы можем найти дополнительную информацию — используйте:

Просканируем ресурс и получим следующую структуру:

и дополнительная информация:

Интернет-магазин в качестве примера
Чтобы понять, как организованы связи между страницами в конкретном случае — рассмотрим структуру сайта интернет-магазина. Их много — укажите наиболее общие особенности.
Иерархическая структура.
Вверху и далее — четырехуровневой организации. Вверху находится домашняя страница, с которой посетитель начинает путь к покупке. Ниже иерархии находятся категории продуктов: если их много — лучше, если они выпадут из списка в меню — конкретный продукт.
В структуре есть форма заказа, которая должна успешно завершить цикл взаимодействия с покупателем; отображать местоположение пользователя в структуре. Посетитель должен всегда видеть, где он находится, чтобы успешно ориентироваться в предлагаемых услугах; четкое разделение информации о продукте от административной информации. Информация о продукте должна быть на наиболее заметных элементах внешней структуры веб-сайта. Это означает, что не должно быть слишком больших информационных данных для посетителей.
В этой структуре есть внутренние и внешние подразделения. Первый касается связи между страницами, а второй — того, как элементы размещаются на каждой странице.
Хорошая структура сайта помогает поисковым системам индексировать всю информацию и позволяет посетителям чувствовать себя комфортно при использовании вашего сайта.
Проверьте структуру своего сайта, чтобы убедиться, что она выглядит правильно. Вы можете проверить структуру своего или чужого сайта, «пройдя» по всем страницам и меню. Однако гораздо удобнее пользоваться сервисами, специально предназначенными для этого типа проверки. Они предоставят понятную схему и дополнительную информацию о данном ресурсе.